Hello everyone, In this article, I will help you how easily you can add breadcrumb to your Divi website on every page of your WordPress website. By using the Yoast Plugin and Child Theme with some easy steps.
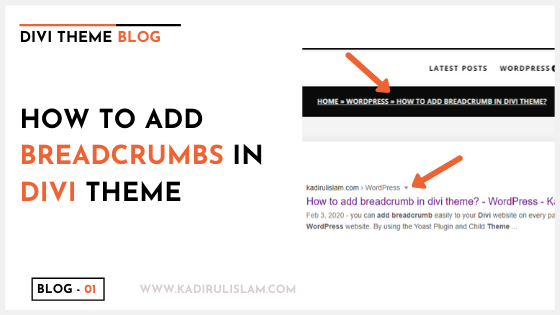
1. What are breadcrumbs on a website?
It appears on each page of a site as a line displaying the path of the visited page. In which each depth level is a link to the identical pages.
It’s normally found at the top of the page. Although with great content, you can find it at the bottom too.
1.1. Why we should use breadcrumbs?
In terms of usability, breadcrumbs decrease the number of actions to the site visitor requires to take to get to a higher-level page. Rather than using the browser’s “Back” button or primary navigation to return to a higher-level page, visitors can use the breadcrumbs to navigate to those pages.
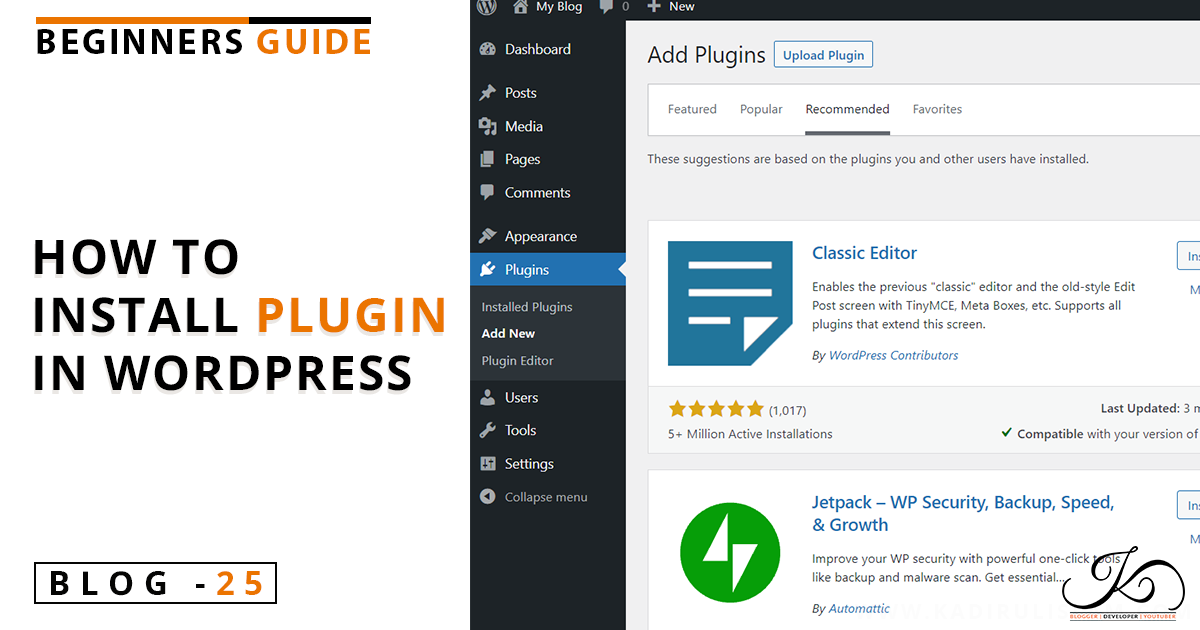
2. Install Yoast Plugin
You can easily install the Yoast Plugin, by performing a few steps in your WordPress dashboard.
1) Dashboard => Plugins => Add New
2) Type Yoast Plugin in search bar
3) Install Yoast Plugin => Activate
2.1. Enable the Breadcrumbs in Yoast Plugin
Now you have to enable the breadcrumbs, in Yoast plugin settings. By performing these steps:
1. Dashboard => Yoast SEO => Search Appearance => Breadcrumbs
2. Goto the section -Taxonomy to show in breadcrumbs for content types => Posts (post): Select the Category option.
3. Then click on Save changes.
3. Install a Child Theme
To performing the core steps, we have to install the child theme.
If you don’t know what child theme is or how to create a child theme, read this below article for complete instruction.
What is Child Theme: https://kadirulislam.com/what-is-the-child-theme/
But if you already know about this, just skip this step and move on to the next.
3.1. Add code in the function.php of the child theme.
here is a very important step, which is need to do carefully.
add this below code to your existing function.php file, in your child theme folder.
//Breadcumb Code
add_action( 'et_before_main_content', function () {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumb">','</p>'); }} );
Great!! , now you will see the breadcrumb will appear in your every page of your Divi website.
4. Design the breadcrumbs by CSS
Here we come to the design part of breadcrumb which you see on your site now.
you just need to add this CSS to your Divi theme CSS section.
/*Breadcumb CSS*/
p#breadcrumbs {
padding: 20px 20px;
color:#f5f5f5;
font-weight:bold;
text-decoration:underline;
text-align:center;
text-transform:uppercase;
font-size:15px ; }
#breadcrumbs a { color:#ffffff; font-weight:bold; }
p#breadcrumbs { background: #050505; }
Great!! Now you see the difference after adding the CSS. You can easily change color and font size by changing the values in the CSS.
I hope in this blog, I guide you how to add breadcrumb in your WordPress Website with Divi Theme and Yoast Plugin.
If you find this article useful, do consider sharing it on Facebook, Twitter, and Whatsapp with your groups and friends.
Thank me ❤️ by sharing this article.